うちの春は5月から、naopon です!
Androidのresのdrawableのxmlを使わないで
Viewにselectorを動的にセットしたい時ーーー!!
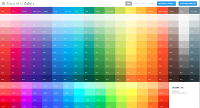
色は適当にこことかから見繕うとして

Material UI Colors
selectorに必要なのは、「通常色」と「ハイライト色」です。
コードで動的なselectorのdrawableを生成する時は
「StateListDrawable」,「ColorDrawable」なるクラスを使用するのですが、
ボタンのようにビューが押された時に「通常色」から「ハイライト色」に
背景色が切り替わるようなselectorをメモします。
コードは以下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// Color Selector // 背景用にDrawableを生成する private StateListDrawable createSelectorColorDrawable(int color) { final int highlight = colorDarker(color, 0.9f); StateListDrawable states = new StateListDrawable(); states.addState(new int[] {-android.R.attr.state_pressed}, new ColorDrawable(color)); states.addState(new int[] {android.R.attr.state_pressed}, new ColorDrawable(highlight)); return states; } // Color Darker // 色をちょっと暗くする private int colorDarker (int color, float factor) { if (factor < 0 || factor > 1) return color; int a = Color.alpha( color ); int r = Color.red( color ); int g = Color.green( color ); int b = Color.blue( color ); return Color.argb( a, Math.max( (int)(r * factor), 0 ), Math.max( (int)(g * factor), 0 ), Math.max( (int)(b * factor), 0 ) ); } // こんな感じに // ビューの背景にセットする v.setClickable(true); v.setBackground( createSelectorColorDrawable( 0xFF9800 ) ); |
簡単に説明すると、
StateListDrawableはビューの状態に合わせたDrawableをセットできるクラスで、
上記では、
押されていない場合(-android.R.attr.state_pressed)
押された場合(android.R.attr.state_pressed)
のステータス状態の時に、セットしたいColorDrawableをセットしています。
ビューがクリック可能であるならば、
ボタンのようにビューの背景が切り替わるようになります。

グラデ・角丸・枠線など これじゃ満足いかないケースは多くありますが、
ShapeDrawable.ShaderFactory とか LayerDrawable を使うことで、
もっと変化をもたらすことができます。
今回は、背景用(setBackground)でしたが、
次回は、画像用(setImageDrawable)に
一つの画像アイコンから通常色とハイライト色をつけて
StateListDrawableを生成する方法をメモしたいと思います。
