
窓際でスキマ風寒すぎ。okitaです。
Blog書く順番が回ってきました。
書く順番止めておいても良かったけど
ブログマスターのmukaiyachiが可哀想なので書きましょうwww
今回はAtomのプラグイン「remote-sync」を使った時の設定を備忘録!
https://atom.io/
というかAtomってどれくらい知られているんでしょうね?
私はメモ帳以上エクリプス未満の関係で使用してます。
簡単に言うと1個だけのJavascriptとかは
Atom開いてガチャガチャして終わりみたいな感じですね。
まずはAtomですが
適当にダウンロードしてインストールしてください。
https://atom.io/
exeを起動すると勝手にインストールされて「えっ!!!」ってなる。
せめて次へくらい押させてくれw
Settingsの画面を開きます。
Windowsなら「Ctrl+,(カンマ)」で開きます。
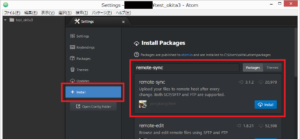
「Install」のタブを開いて
「remote-sync」で検索すると以下のように出てきます。

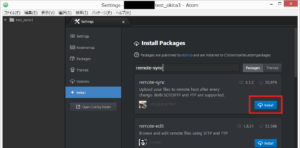
「Install」ボタンを押すと「remote-sync」のインストールが始まります。
終わるまで待ちます。

インストールが完了したら
同期したいフォルダをAtomのツリービューに表示させます。
今回は「test_okita3」というフォルダ内のファイルを同期します。
まぁファイルといっても「test.txt」というファイルしかないですがw

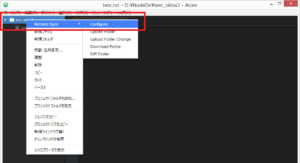
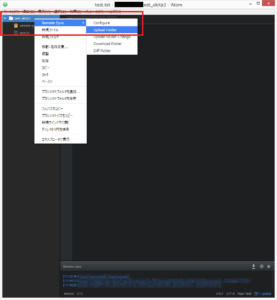
同期するファイルが入っているフォルダを右クリックし
「Remote Sync ⇒ Configure」を選択。

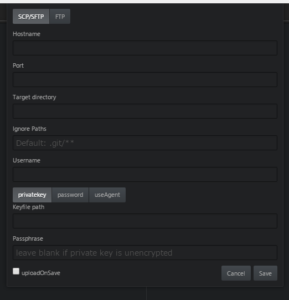
するとこのような画面が出てくると思います。

サーバーの情報を入力します。
サーバーの準備は各自で行ってください。

Hostname:サーバーのIPかドメインを設定します。
例:test.co.jp
Port:転送できるポート番号を指定しましょう。SSHの場合は22?
Target directory:サーバーにあらかじめフォルダを作成し、サーバーのパスを指定しましょう。
例:/home/aaa/bbb/test_okita3
Ignore Paths:アップロードしないファイルを宣言します。
デフォルトはgitフォルダだけの指定なので必要があれば追加しましょう。
Username:アップするユーザー名
例:test
privatekey password useAgent:認証方法によって選択してください。
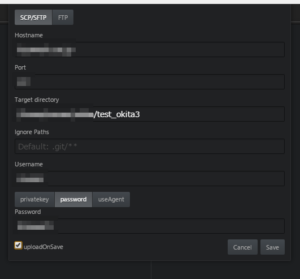
今回はパスワードを選択して、パスワードを入力しました。
uploadOnSave:これはファイルの保存をトリガーにアップロードする設定です。
今回はチェックをつけました。
適当に設定したらSaveボタンを押しましょう。
設定を保存すると「.remote-sync.json」が作成されていると思います。
さっき画面で入力した内容がJson形式で
保存されているだけなので直接編集したい場合はここから編集!

これだけだとまだ同期してないので同期しましょう。
「Remote Sync ⇒ Upload Folder」を選択。

すると
Atomの下部にSyncの状況を表示するウィンドウが出たと思います。
エラー等でなければ問題なし!

これでアップロードの設定と1回目の同期が完了しました。
ターミナルなどでサーバーにファイルがアップロードされたか
確認しましょう。
|
1 2 3 4 5 6 |
$ ls test.txt $ cat test.txt remote-syncのテストです。 $ |
無事アップロードされています。
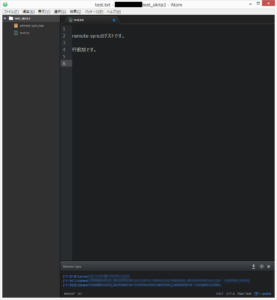
ではAtomの方からファイルを編集して保存してみましょう。
追記して保存しました。

「uploadOnSave」を設定していれば
保存したタイミングでアップロードされていると思います。
サーバー側を確認。
|
1 2 3 4 5 6 |
$ cat test.txt remote-syncのテストです。 行追加です。 $ |
これでAtomで編集したファイルを同期的にアップロードすることが
できるようになりました!
NetBeansでも似たような設定がありそっちでもよかったのですが
なんか1個2個しかファイルを編集しないのに
NetBeansをインストールとか・・・・・・・\(^o^)/ヤダ
Atomが入っていてサーバーに直アップロードしたい人などは
設定してみてはどうでしょうか!
以上私のBlog投稿の順番は完了!
